View In MVC
A view is used to display information to the user.Generally every view a has model associated with it.
To add a view to your MVC application.
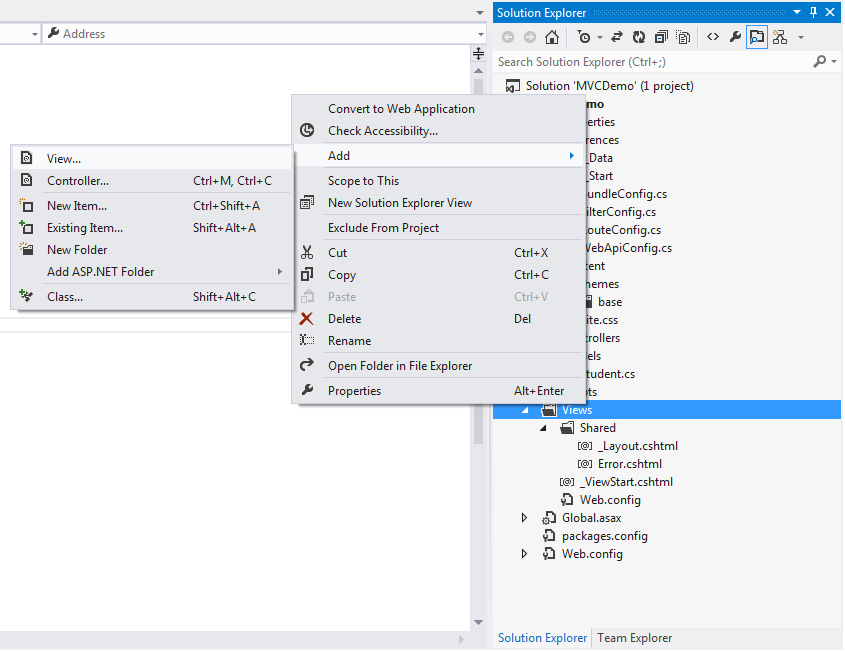
1-Goto to solution explorer --> Right Click on View folder-->Choose Add-->Choose View
Belog image shows adding a View to a MVC application.

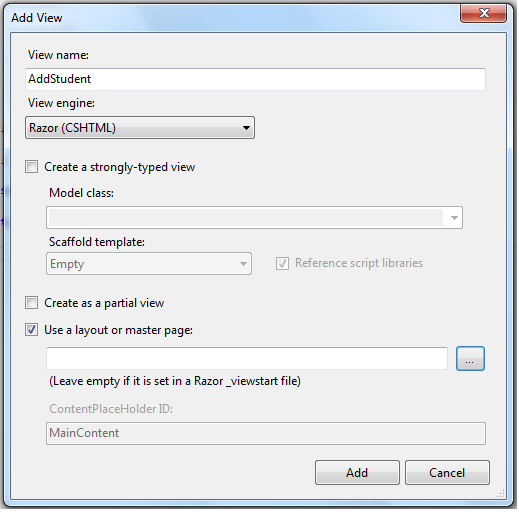
2-A dialog box will be opened.
Give a name to the view and Click on "Add" button.
While creating a view you can choose how you want to render your view, through Razor view engine or through ASPX view engine.
Choose "Create a strongly-typed view" if you want a strongly typed view.You have to choose a model if you check "Create Strongly-Typed view" check box.
If you want to create a partial view (user control in ASP.NET) check "Create a partial view" check box.
and check "Use a layout or Master page" check box if you want to use a Layout page for the view you are creating.

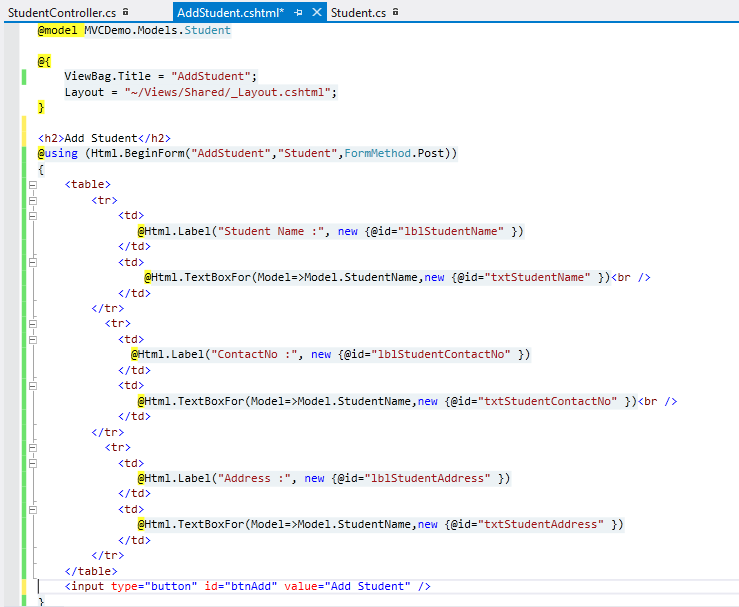
3-Add your content to View.
In below image, I have added HTML to get the student Name, Contact No and address as an input.

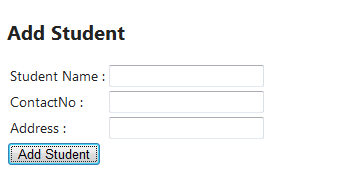
4-Run you application.

Views are of three types.
1-Untyped View.
2-Strongly Typed view.
3-Partial View.